YOKO
YOKOご訪問いただきありがとうございます!
ホームページ制作中心のWEBデザイナーやWEB制作講師をしながら、ボランティアで子どもプログラミング教室を開いている金原陽子です!
@kinbara_yoko
これまでの記事で、SWELLのハンバーガーメニューを色々とカスタマイズしてきました!詳しくはこちら






さて、今日は『PC表示の時にもハンバーガーメニューを表示して、グローバルメニューを消すカスタマイズ』をコピペcssで簡単に実装していきます!
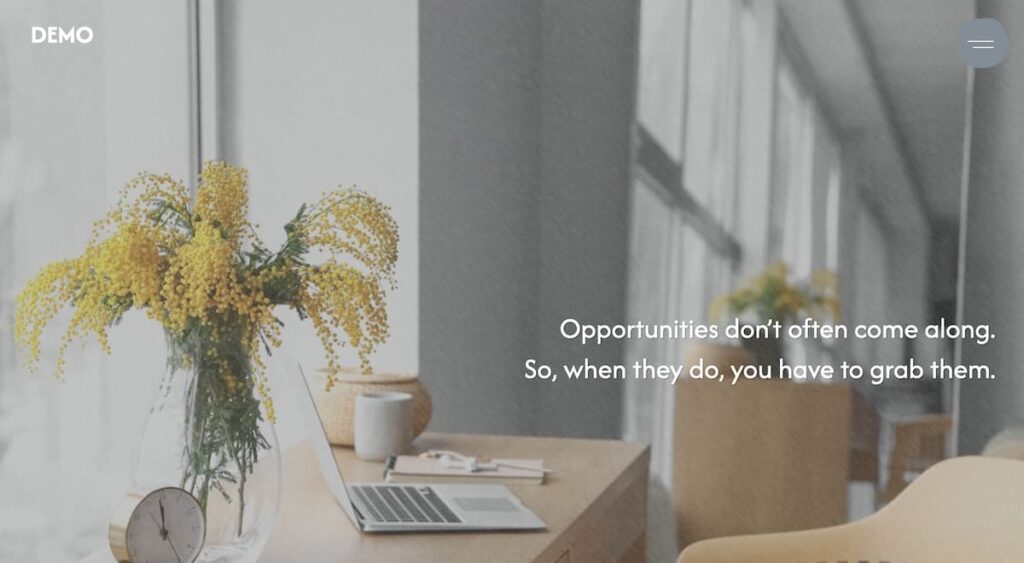
こんなやつです
※ハンバーガーメニューのデザインは変わっていますが、通常のデザインでも反映できるので安心してください!





パソコンのブレイクポイントを超えてもハンバーガーメニューが消えていませんね!
SWELLをカスタマイズする前の初期設定
以下の設定でcssを反映させています。参考にしてください。
①「外観」▶︎「カスタマイズ」▶︎「ヘッダー」にいって設定をしていきます!
◾️ヘッダーのレイアウト(PC)
ヘッダーナビをロゴの横に(右寄せ)
◾️ヘッダーのレイアウト(SP)
ロゴ:左/メニュー:右
『ヘッダーを追従させる』をpc・spどちらもチェックを外す



準備完了!
では早速「外観」▶︎「カスタマイズ」▶︎「追加css」にコードを書いていきましょう!
SWELLをカスタマイズするためのcssコード
グローバルナビゲーションを消すためのcssコード
まずはグローバルナビゲーションを消しちゃいましょう!
.c-gnav{
display:none;
}ハンバーガーメニューをPC表示の時も表示させるcssコード
SWELLは幅が960pxがPCのブレイクポイントになっていて、960pxより幅が大きくなるとハンバーガーメニューが消えるような設定になっています。なので、表示させるcssを書いていきます!
@media screen and (min-width: 960px) {
.l-header__menuBtn {
display: block!important;/*ハンバーガーメニューを表示*/
right:10px;/*位置を決める部分なので数値を変えて色々調整してみてください*/
}
.p-spMenu{
display:block!important;/*ハンバーガーメニューを開いた時の中身を表示*/
}
.p-spMenu__inner {
max-width: 50%;/*ハンバーガーメニューを開いた時の中身の幅を変える*/
}
}ハンバーガーメニューを固定したい場合のcss
ハンバーガーメニューだけを右上に固定したい場合は以下のコードを追加してください!
.l-header__menuBtn{
position:fixed;
}まとめ
全部まとめると以下のようになります!



分かんない!って方はとりあえず全部一気にコピペした後に調整してみてください!
.c-gnav{
display:none;
}
.l-header__menuBtn{
position:fixed;
}
@media screen and (min-width: 960px) {
.l-header__menuBtn {
display: block!important;/*ハンバーガーメニューを表示*/
right:10px;/*右からの位置を決めます*/
}
.p-spMenu{
display:block!important;/*ハンバーガーメニューを開いた時の中身を表示*/
}
.p-spMenu__inner {
max-width: 50%;/*ハンバーガーメニューを開いた時の中身の幅を変える*/
}
}どうでしたか?
『PCでもハンバーガーメニューを表示したい』『グローバルメニューをなくしてスタイリッシュにしたい』など思った時などに使える小技だと思います!



ぜひ活用してみてくださいね!