YOKO
YOKOご訪問いただきありがとうございます!
ホームページ制作中心のWEBデザイナーやWEB制作講師をしながら、ボランティアで子どもプログラミング教室を開いている金原陽子です!
@kinbara_yoko
下記の記事でSWELLのハンバーガーメニューをオリジナルのデザインにして脱テーマ感&差別化しました!こちらもぜひ参考にしてください!
ハンバーガーメニューを2本線にカスタマイズしたい方はこちら↓↓↓
あわせて読みたい




【ワードプレステーマSWELL】簡単おしゃれなハンバーガーメニューデザインのカスタマイズをコピペで実現!
WordPress(ワードプレス)人気の既存テーマである「SWELL」。このブログサイトももちろんSWELLで制作しています。 SWELLはコーディングができなくてもスタイリッシュで…
ハンバーガーメニューの2本線を動かしてみたい方はこちら↓↓↓
あわせて読みたい




【ワードプレステーマSWELL】ハンバーガーメニューの線に動きをつけておしゃれにするカスタマイズ!コピ…
下記の記事でSWELLのハンバーガーメニューをオリジナルのデザインにして脱テーマ感&差別化しました!以下の記事を読んでから今回の記事を読むとより理解ができるかと思…
目次
SWELLをおしゃれにカスタマイズ!今日やること
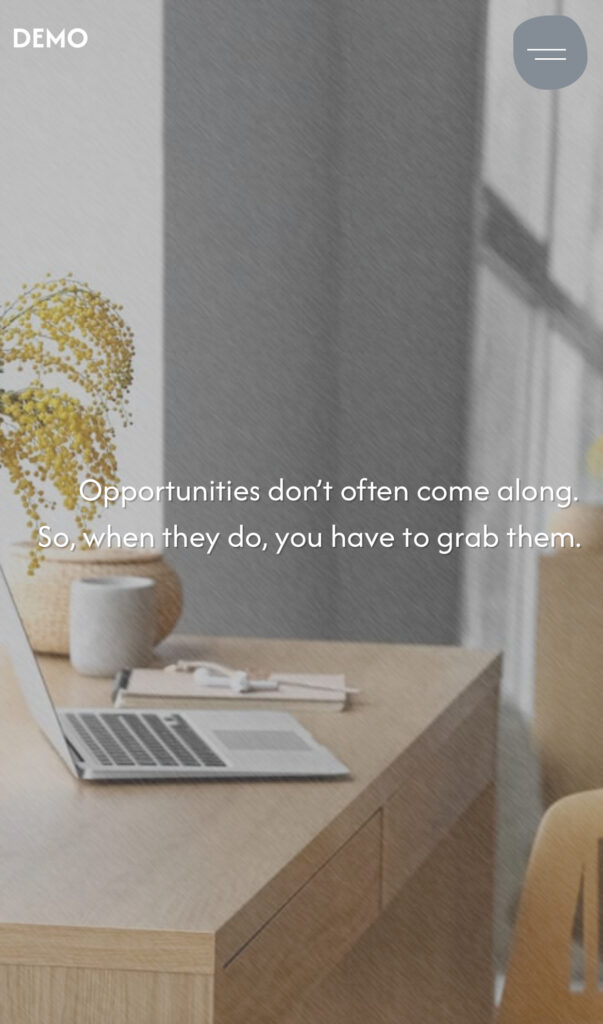
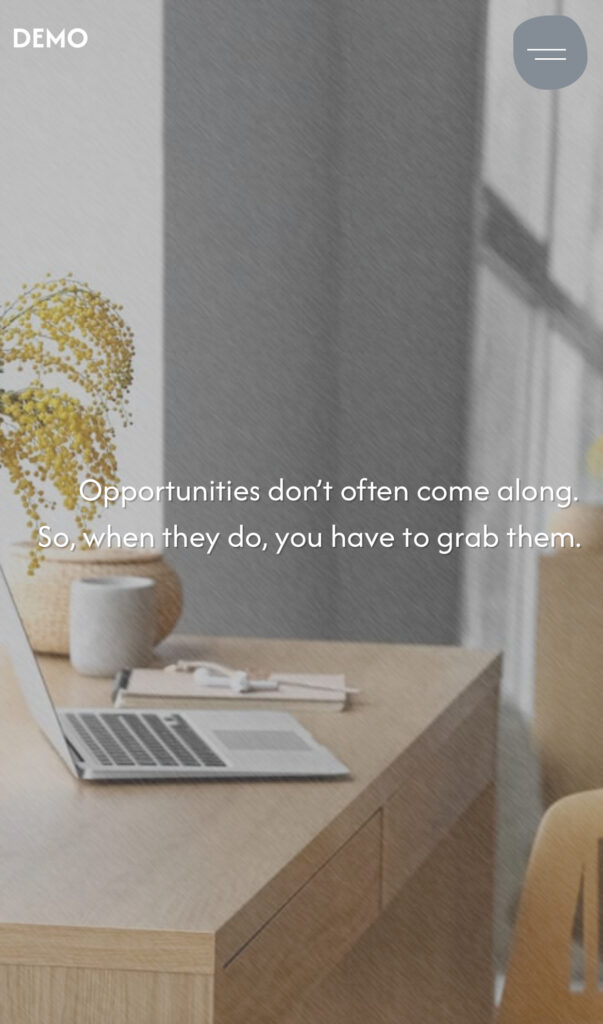
今回は、ハンバーメニューの背景の色を変えたり、形を変えて差別化できるデザインにします!こんな感じ


さらに、下にスクロールしたときにハンバーガーメニューだけ固定できるようにします!こんな感じ
SWELLでハンバーガーメニューをおしゃれにカスタマイズする前の初期設定
以下の設定でcssを反映させています。参考にしてください。
①「外観」▶︎「カスタマイズ」▶︎「ヘッダー」にいって設定をしていきます!
レイアウトデザイン設定の中身を
◾️ヘッダーのレイアウト(PC)
ヘッダーナビをロゴの横に(右寄せ)
◾️ヘッダーのレイアウト(SP)
ロゴ:左/メニュー:右
ヘッダーの追従設定の中身を
『ヘッダーを追従させる』をpc・spどちらもチェックを外す
メニューボタン設定の中身を
◾️メニューボタン背景色
任意の色に(デモは#848d96)



準備完了!
では早速「外観」▶︎「カスタマイズ」▶︎「追加css」にコードを書いていきましょう!
SWELLでハンバーガーメニュー背景をおしゃれにカスタマイズするためのCSSコード
.l-header__menuBtn{
position:fixed;(固定するためのcss/固定が必要ない場合は排除)
margin:20px 10px 0 0;(右上角から余白を作るためのcss)
border-radius: 70% 50% 70% 60% / 40% 80% 60% 70%;(歪な丸にするためのcss/丸や角丸にもできる)
}3行でデザインが完成し、右上にも固定できたのではないかと思います!
おわりに
「それだけ!?」と思われた方もおられるかもしれませんが、”それだけ”なんです 笑
SWELLはちょっとしたcssだけでカスタマイズの幅がグッと広がります!ぜひ実務でも使ってみてくださいね!