YOKO
YOKOご訪問いただきありがとうございます!
ホームページ制作中心のWEBデザイナーやWEB制作講師をしながら、ボランティアで子どもプログラミング教室を開いている金原陽子です!
@kinbara_yoko
下記の記事でSWELLのハンバーガーメニューをオリジナルのデザインにして脱テーマ感&差別化しました!以下の記事を読んでから今回の記事を読むとより理解ができるかと思います。


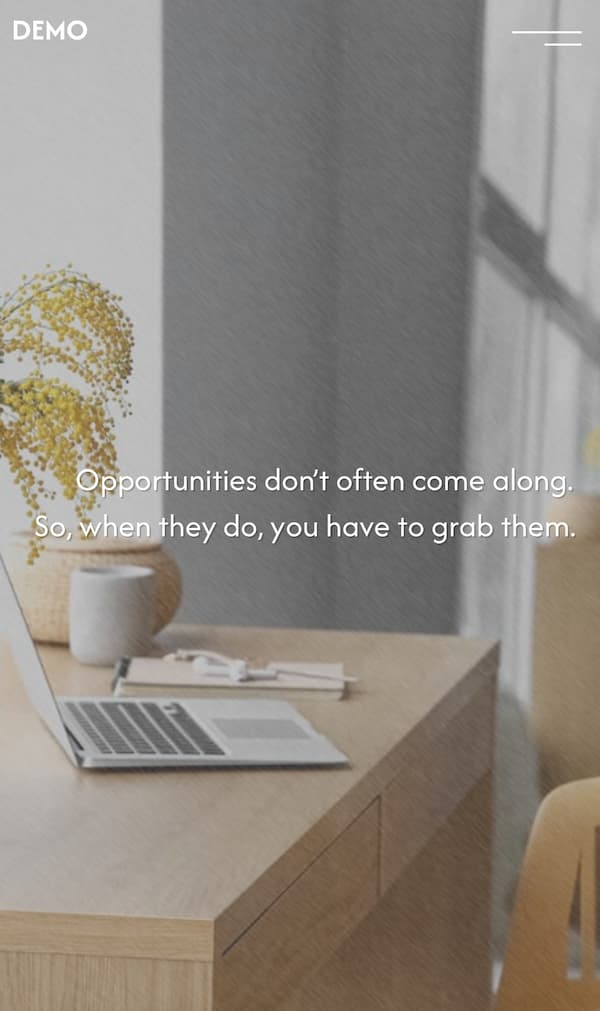
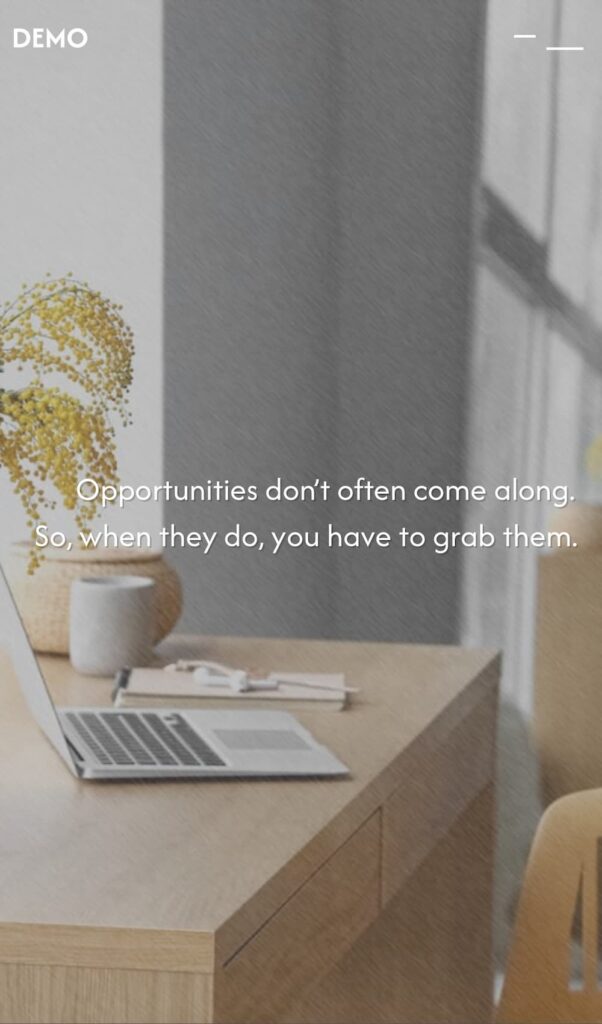
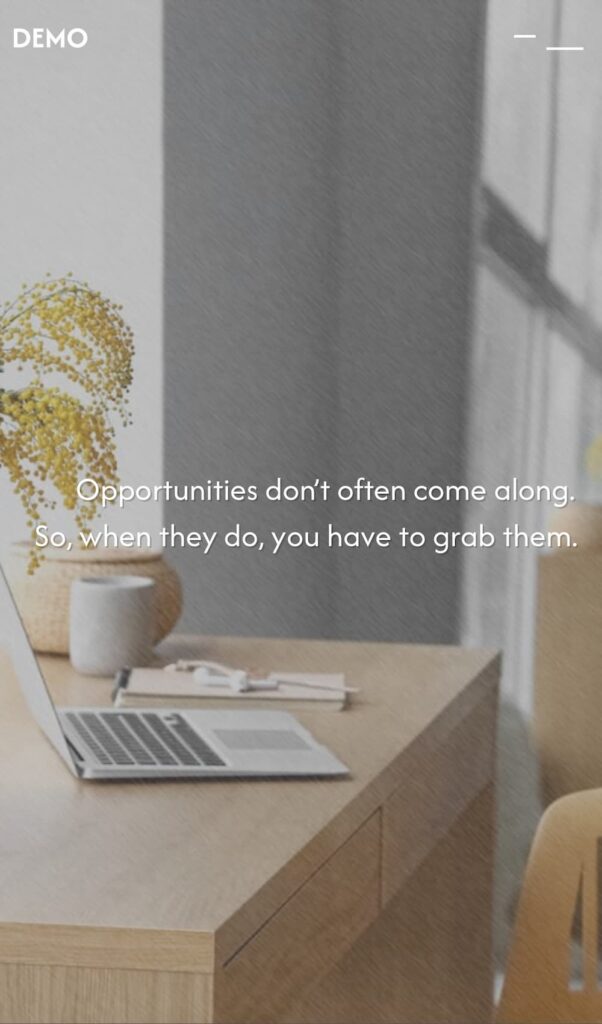
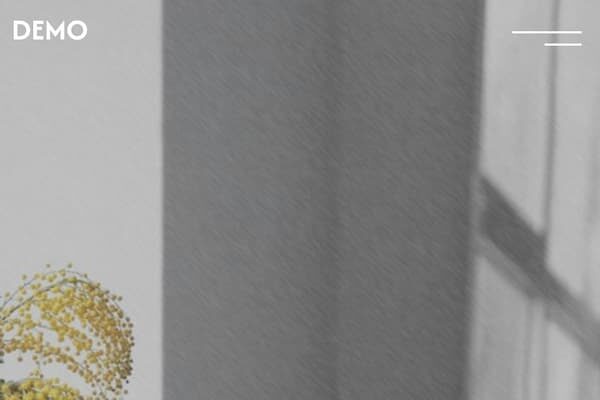
今回はこちらのハンバーガーメニューの2本線に「animation」を使って動きをつけていきます!
こんな感じ↓↓↓↓
ハンバーガーメニューの上の線が右から伸びてきて、右から短くなる動きをずっと無限に繰り返します。






- WordPressテーマのSWELLを使っている
- テーマを使いながらもオリジナルデザイン感を出したい
- あしらいデザインで他と差別化したい
- コーディングは苦手だけど気軽にアレンジしてみたい
- 一般的な三本のハンバーガーメニューを変えたい
- ハンバーガーメニューに動きをつけておしゃれに差別化したい
初期設定
以下の設定でcssを反映させています。参考にしてください。
②「カスタマイズ」▶︎「ヘッダー」の中の設定を
◾️ヘッダーの追従設定
『ヘッダーを追従させる(sp)』のチェックを外す
◾️メニューボタン設定
『アイコン下に表示するテキスト』を空白にする



準備完了!では次に前回のコードの確認をします!
前回のコードの確認で復習
以下のコードで3本のハンバーガーメニューをおしゃれな2本線にアレンジしました!


/*ハンバーガーメニュー*/
/*デフォルト時 */
[data-spmenu=closed] {
.-menuBtn .c-iconBtn__icon {
position:relative;
margin-top:15px;
width: 24px;
height: 1.5px;
background-color: #fff;
}
.-menuBtn .c-iconBtn__icon::before{
position:absolute;
content: '';
right:0;
top:-8px;
width: 45px;
height: 1.5px;
background-color: #fff;
}
}アニメーションの種類や時間を指示
アニメーションを追加したい部分に以下のコードを追加します!
上の線に動きをつけたいので、クラス名
.-menuBtn .c-iconBtn__icon::before{ }
の中にアニメーションについてのcssを定義していきます。
.-menuBtn .c-iconBtn__icon::before{
animation: pathmove 3.0s ease-in-out infinite;
}| 意味 | ||
|---|---|---|
| animation: | アニメーションを定義するための定型分 | |
| pathmove | 任意のアニメーション名を定義 | |
| 3.0s | アニメーションの時間の長さ | |
| ease-in-out | アニメーションの進み方 | |
| infinite | アニメーションを無限に繰り返して欲しい時の定型分 | |
前回のコードにアニメーションコードを追加
「カスタマイズ」▶︎「追加css」の中にコードを入れていきます!
『追加した部分』と記載してあるところが、以前のコードに加えてアニメーションのために追加したcssです。
/*ハンバーガーメニュー*/
/*デフォルト時 */
[data-spmenu=closed] {
.-menuBtn .c-iconBtn__icon {
position:relative;
margin-top:15px;
width: 24px;
height: 1.5px;
background-color: #fff;
}
.-menuBtn .c-iconBtn__icon::before{
position:absolute;
content: '';
right:0;
top:-8px;
width: 45px;
height: 1.5px;
background-color: #fff;
/*追加した部分*/
animation: pathmove 3.0s ease-in-out infinite;
}
}keyframesを使って細かな動きを指示
さらにkeyframesのコードを追加して、どのような動きにするか指示していきます!
今回の場合は『ハンバーガーメニューの上の線が右から伸びてきて、右から短くなる動きをずっと無限に繰り返す』というものでしたね。
追加するコードは以下になります。
@keyframes pathmove/*先ほど追加した任意のアニメーション名*/ {
0% {/*最初は長さ0*/
right: 0;
width: 0;
}
70% {/*右から左に伸びる時の指示*/
right: 0;
width: 45px;
}
100% {/*右から左に短くなる時の指示*/
right: 45px;
width: 0;
}
}追加すると以下のコードになります。
/*ハンバーガーメニュー*/
/*デフォルト時 */
[data-spmenu=closed] {
.-menuBtn .c-iconBtn__icon {
position:relative;
margin-top:15px;
width: 24px;
height: 1.5px;
background-color: #fff;
}
.-menuBtn .c-iconBtn__icon::before{
position:absolute;
content: '';
right:0;
top:-8px;
width: 45px;
height: 1.5px;
background-color: #fff;
/*追加した部分*/
animation: pathmove 3.0s ease-in-out infinite;
}
}
/*追加した部分*/
@keyframes pathmove/*先ほど追加した任意のアニメーション名*/ {
0% {/*最初は長さ0*/
right: 0;
width: 0;
}
70% {/*右から左に伸びる時の指示*/
right: 0;
width: 45px;
}
100% {/*右から左に短くなる時の指示*/
right: 45px;
width: 0;
}
}まとめ
結局、以下のコードをコピペすれば簡単おしゃれなハンバーガーメニューが実現できます!
/*ハンバーガーメニュー*/
/*デフォルト時 */
[data-spmenu=closed] {
.-menuBtn .c-iconBtn__icon {
position:relative;
margin-top:15px;
width: 24px;
height: 1.5px;
background-color: #fff;
}
.-menuBtn .c-iconBtn__icon::before{
position:absolute;
content: '';
right:0;
top:-8px;
width: 45px;
height: 1.5px;
background-color: #fff;
/*追加した部分*/
animation: pathmove 3.0s ease-in-out infinite;
}
}
/*追加した部分*/
@keyframes pathmove/*先ほど追加した任意のアニメーション名*/ {
0% {/*最初は長さ0*/
right: 0;
width: 0;
}
70% {/*右から左に伸びる時の指示*/
right: 0;
width: 45px;
}
100% {/*右から左に短くなる時の指示*/
right: 45px;
width: 0;
}
}


ぜひこれを参考にしながら、時間などご自分でカスタマイズして試してみてください!