YOKO
YOKOご訪問いただきありがとうございます!
ホームページ制作中心のWEBデザイナーやWEB制作講師をしながら、ボランティアで子どもプログラミング教室を開いている金原陽子です!
@kinbara_yoko
WordPress(ワードプレス)人気の既存テーマである「SWELL」。このブログサイトももちろんSWELLで制作しています。
SWELLはコーディングができなくてもスタイリッシュでかっこいいWEBサイトやブログメディアを作ることができ、機能もとっても充実しています!
今回は『SWELLのハンバーガーメニューのデザインをコピペで簡単におしゃれに変える方法』を紹介します!スタイリッシュなデザインに加えて、小さな工夫でさらにおしゃれに差別化出来ると嬉しいですよね!



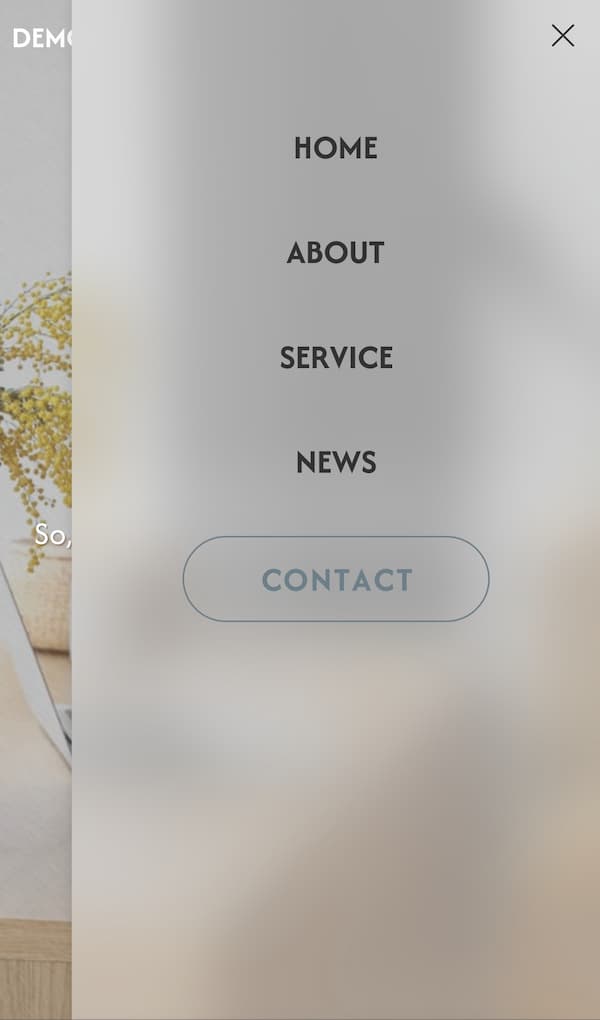
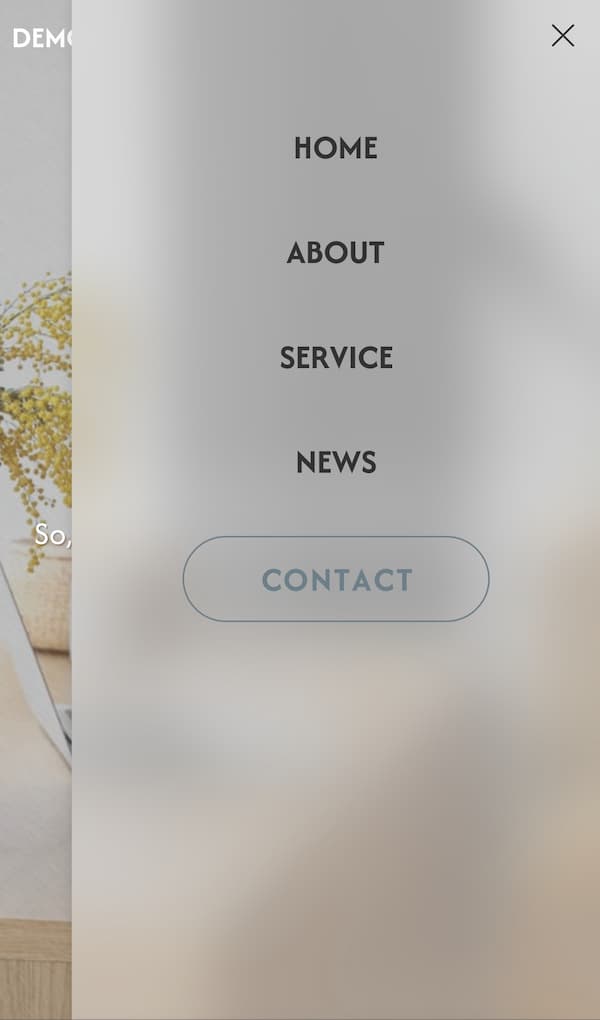
今回はこんなデザインを作っていきますよー!


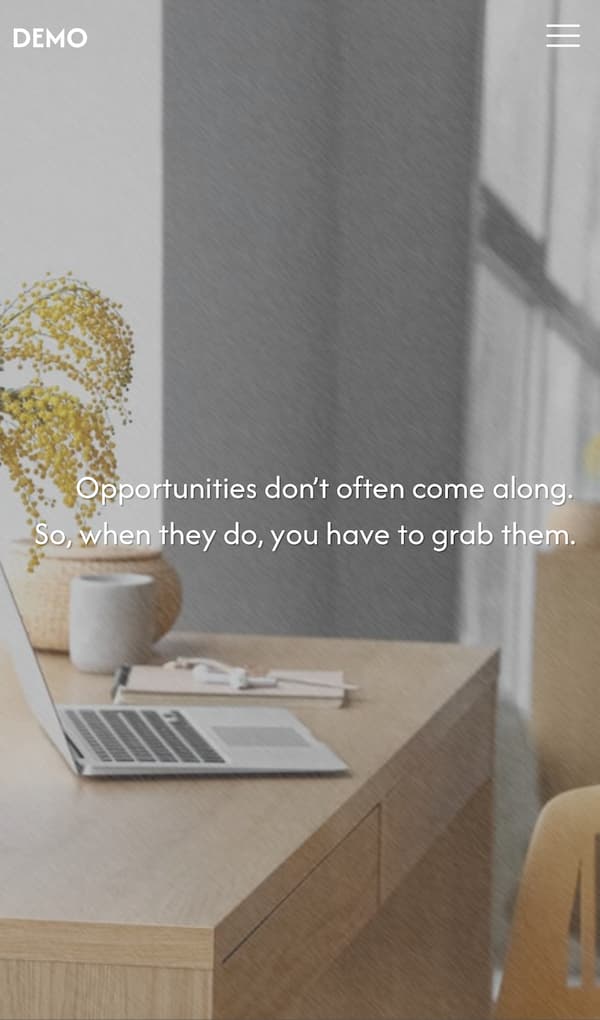
Before


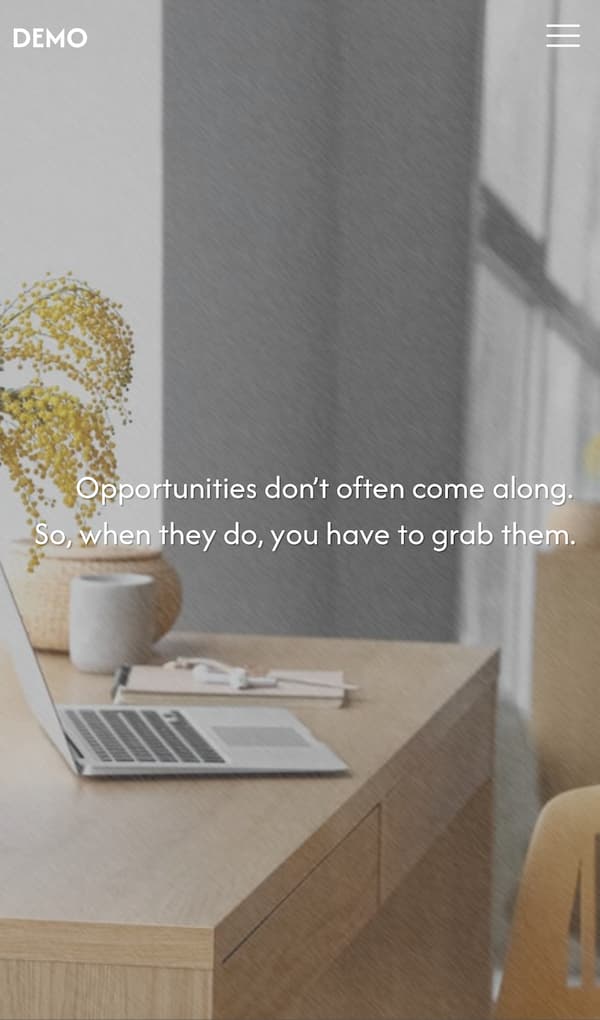
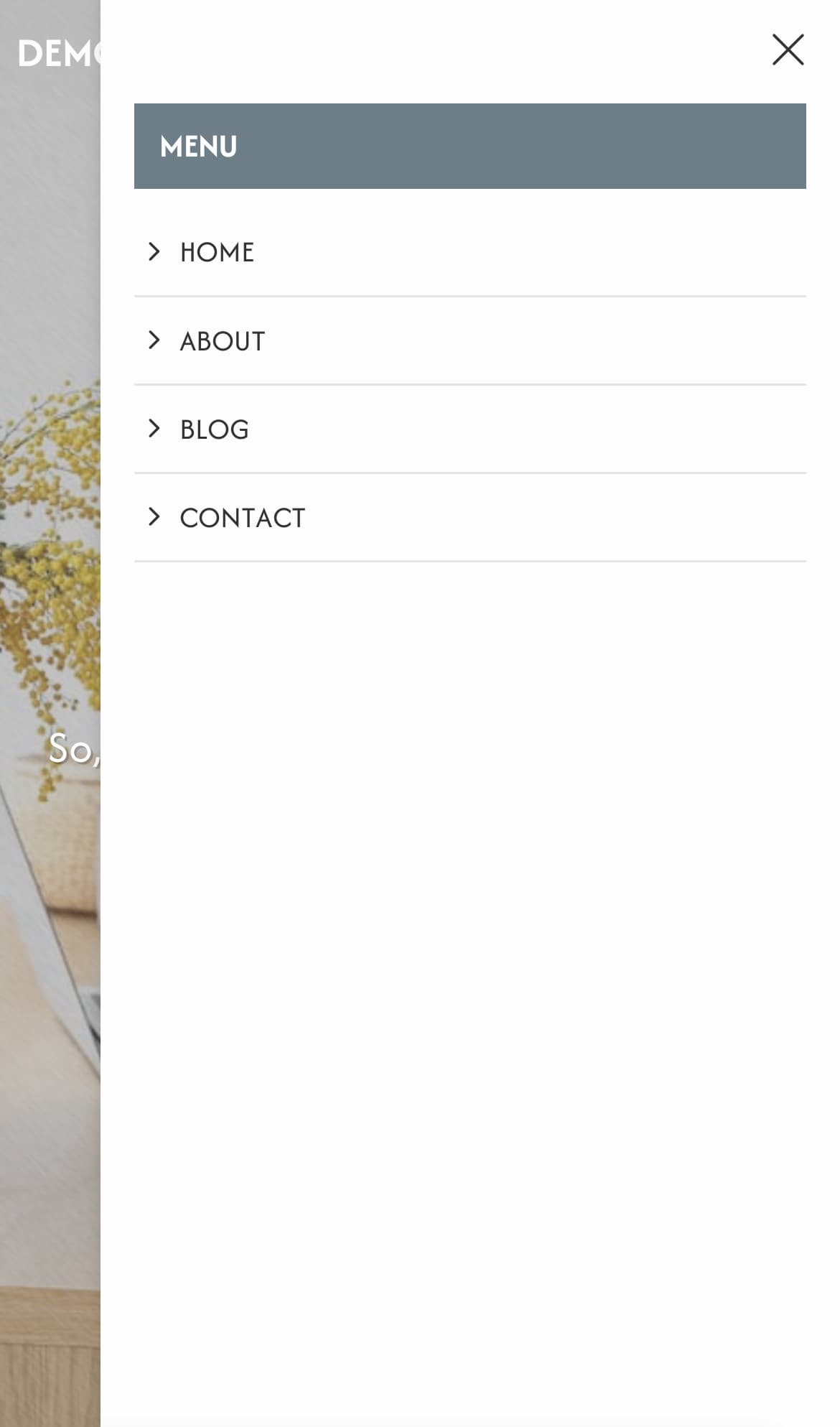
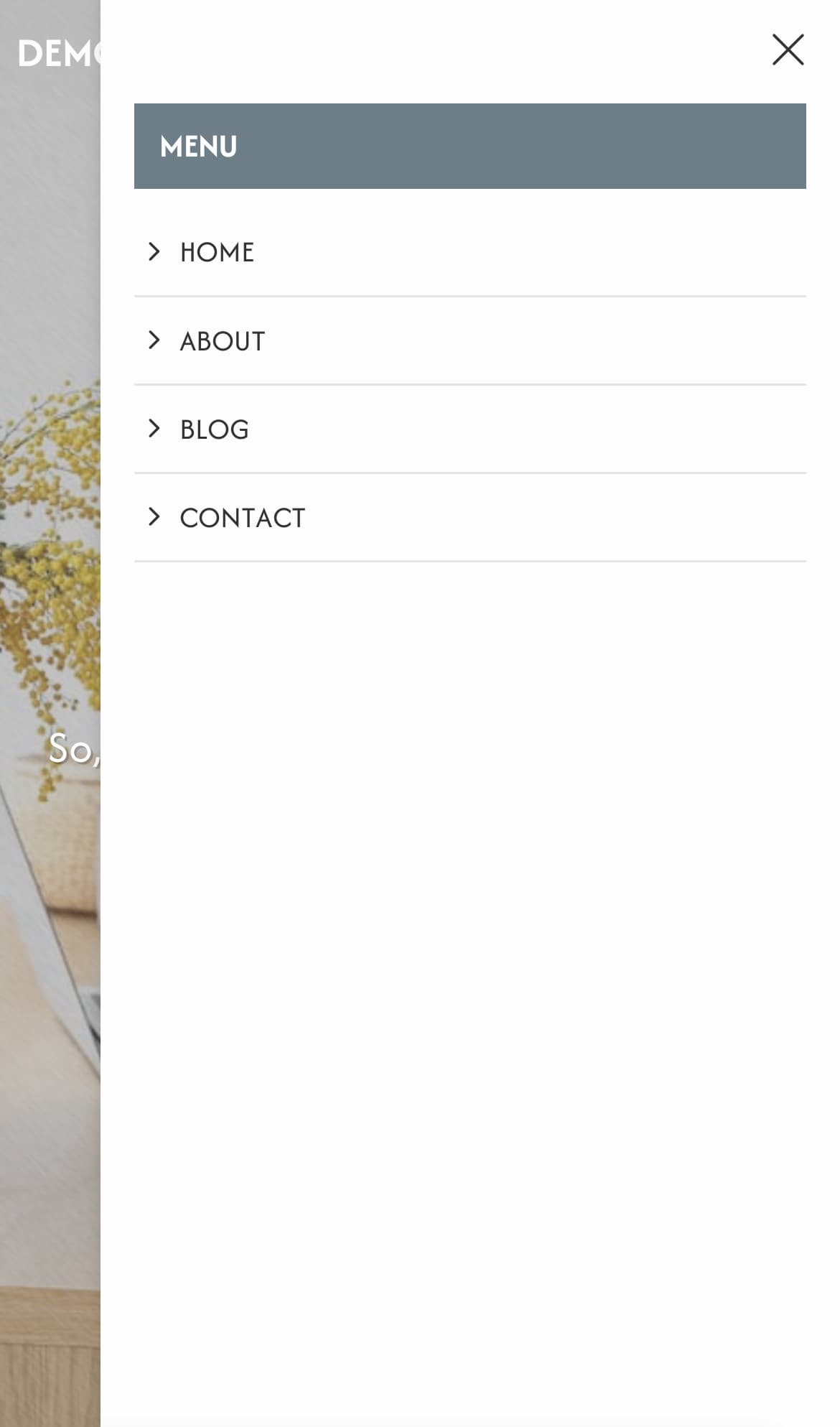
After


Before


After
- WordPressテーマのSWELLを使っている
- テーマを使いながらもオリジナルデザイン感を出したい
- あしらいデザインで他と差別化したい
- コーディングは苦手だけど気軽にアレンジしてみたい
- 一般的な三本のハンバーガーメニューを変えたい
wordpress&SWELLの初期設定
以下の設定でcssを反映させています。参考にしてください。
①「カスタマイズ」▶︎「サイト全体設定」▶︎「スマホ開閉メニュー」の中の設定を
背景色:#ffffff
背景の不透明度:1
メニュー展開時のオーバーレイカラーの不透明度:0
②「カスタマイズ」▶︎「ヘッダー」の中の設定を
◾️ヘッダーの追従設定
『ヘッダーを追従させる(sp)』のチェックを外す
◾️メニューボタン設定
『アイコン下に表示するテキスト』を空白にする



準備完了!では早速「追加css」にコードを書いていきましょう!
「カスタマイズ」▶︎「追加css」の中にコードを入れていきます!
メニューが閉じている時のハンバーガーメニューのデザイン
まずは以下のコードを追加。こんな風に2本線のハンバーガーメニューのデザインになっていればOKです!


/*ハンバーガーメニュー*/
/*デフォルト時 */
[data-spmenu=closed] {
.-menuBtn .c-iconBtn__icon {
position:relative;
margin-top:15px;
width: 24px;
height: 1.5px;
background-color: #fff;
}
.-menuBtn .c-iconBtn__icon::before{
position:absolute;
content: '';
right:0;
top:-8px;
width: 45px;
height: 1.5px;
background-color: #fff;
}
}メニューが開いている時の背景を変更
上記を追加するだけでも十分差別化できますが、せっかくなので背景色も変えてみましょう!
今回はすりガラスのような背景色にしてみました。



すりガラスのようなグラスモーフィズムデザインは簡単におしゃれに見えて大好きです!
/* 背景色をすりガラスのようなカラーに */
.p-spMenu__inner::before {
background-color: rgba(255, 255, 255, 0.4); /*背景色*/
-webkit-backdrop-filter: blur(20px); /*ぼかす*/
backdrop-filter: blur(20px);
}メニューを開いた部分もオリジナルに
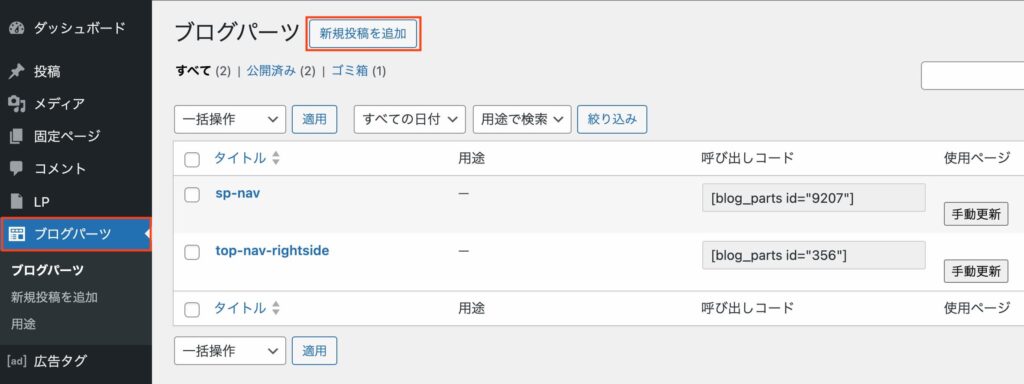
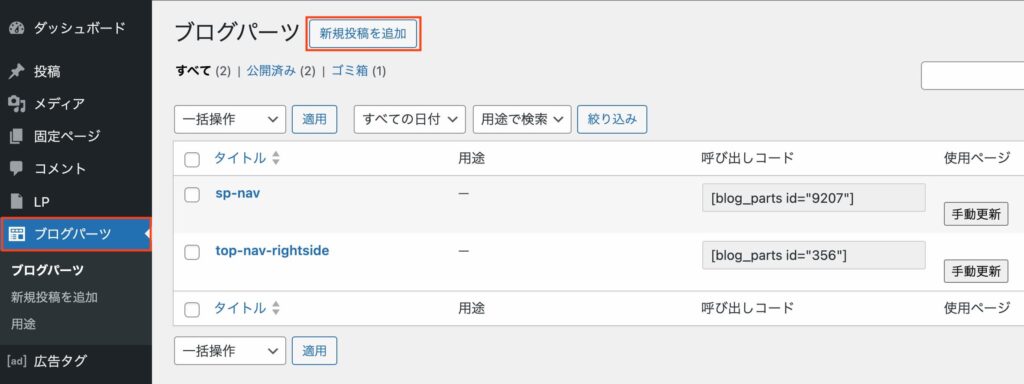
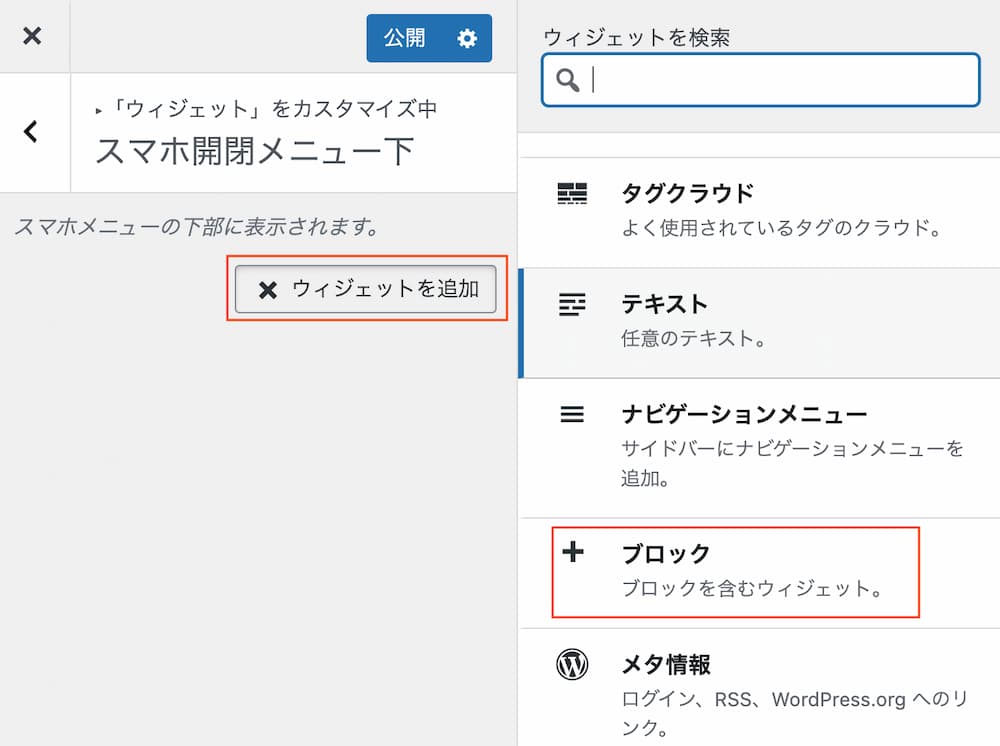
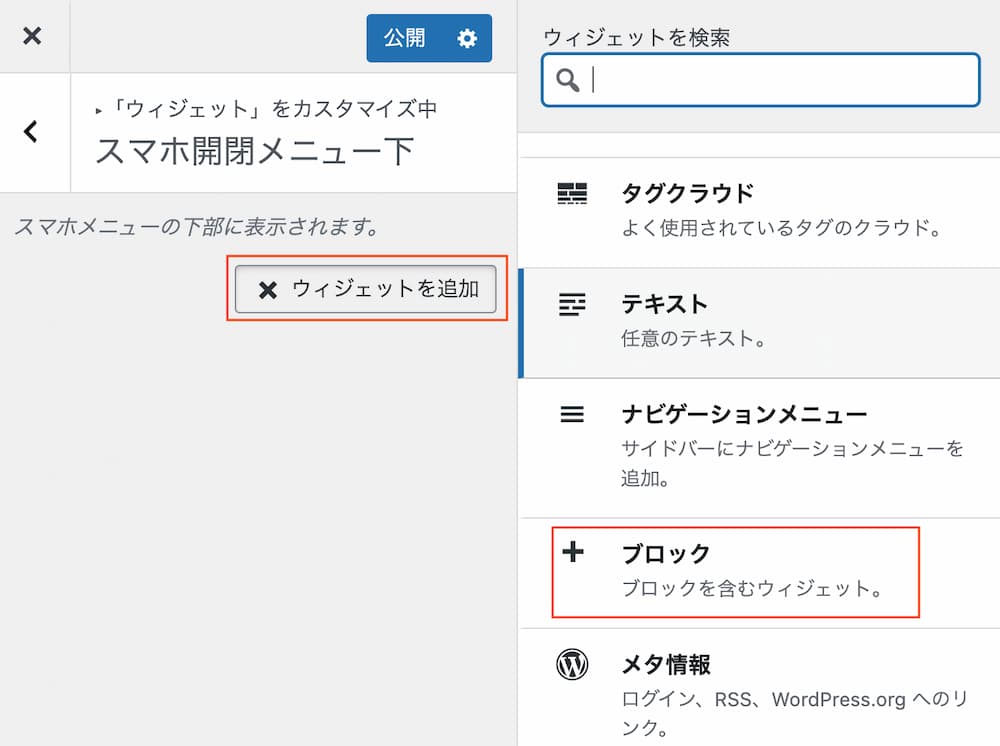
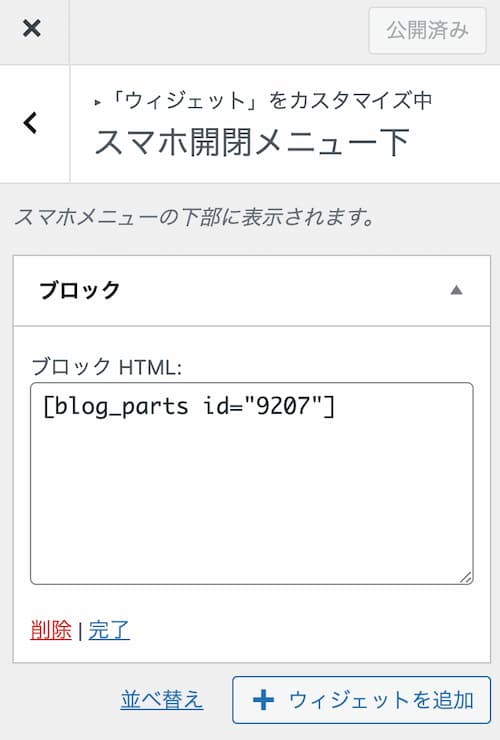
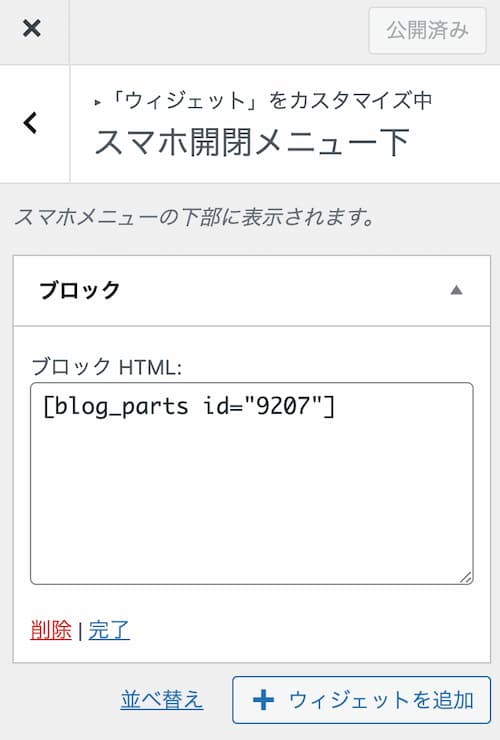
メニューを開いた部分の中のデザインは、SWELLの機能にある『ブログパーツ』を使えば簡単にオリジナルにできます!
まずはメニュー内の項目を削除
まずは以下のコードを追加cssに書き込んで、メニュー内の項目を全て削除。
/* メニューの中の項目を削除 */
.c-widget__title.-spmenu,
.p-spMenu__nav {
display:none;
}ブログパーツで中身を作成


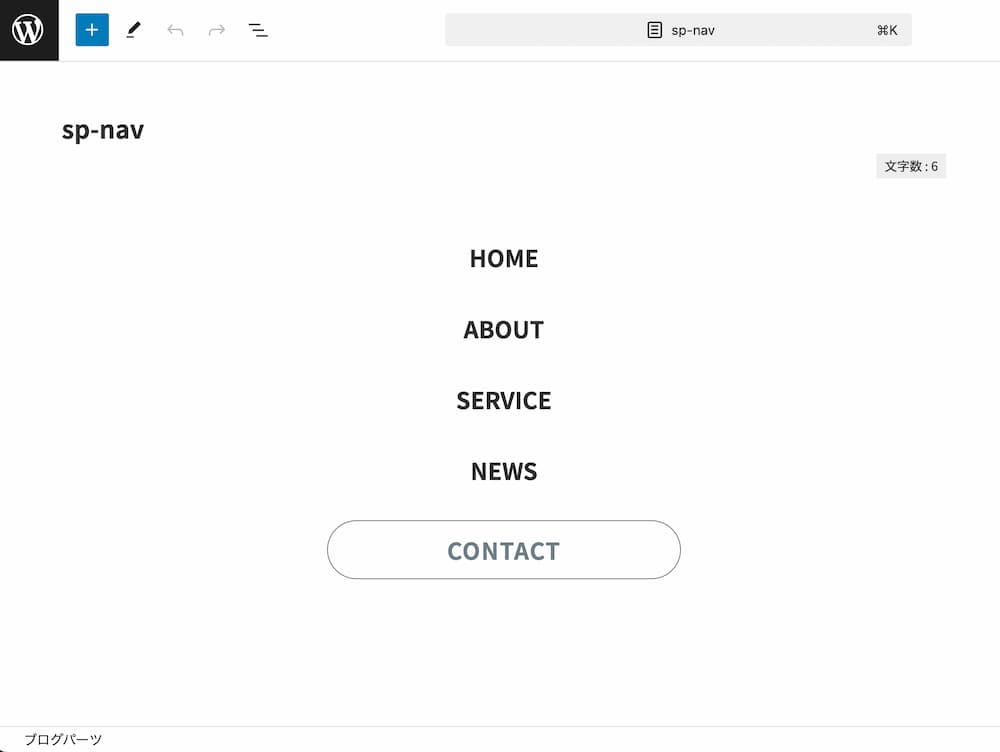
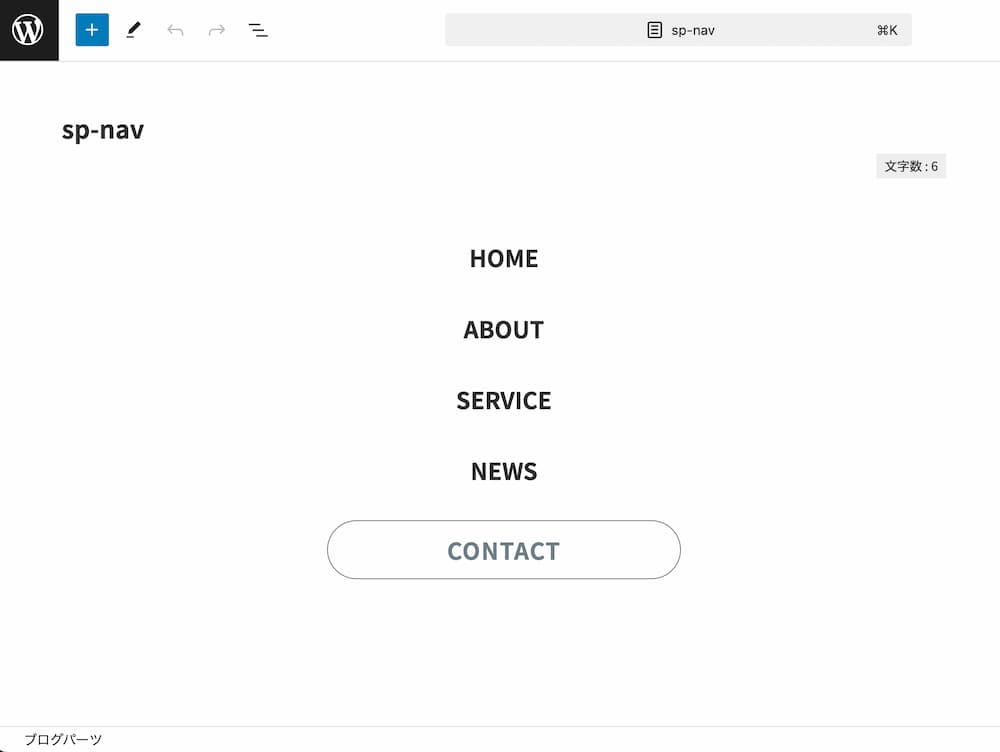
ここは自由に作ってみてください!


「呼び出しコード」を貼り付けて完成






ハンバーガーメニュー文字入れver
ハンバーガーメニューの下に『MENU』などの文字を入れるバージョンも紹介しておきます!デザインはこんな感じ。


初期設定の変更
②「カスタマイズ」▶︎「ヘッダー」の中の設定を
◾️メニューボタン設定
『アイコン下に表示するテキスト』に『MENU』と追加
メニューが閉じている時のハンバーガーメニューのデザイン
以下のコードを追加cssに書き込む。
/*ハンバーガーメニュー*/
/*デフォルト時 */
[data-spmenu=closed] {
.-menuBtn .c-iconBtn__icon {
position:relative;
margin-top:30px;
width: 24px;
height: 1.5px;
background-color: #fff;
}
.-menuBtn .c-iconBtn__icon::before{
position:absolute;
content: '';
right:0;
top:-8px;
width: 45px;
height: 1.5px;
background-color: #fff;
}
/*追加した部分*/
.c-iconBtn__label{
margin:8px 8px 0 0;/*文字の位置*/
font-size:1.0rem;/*文字のサイズ*/
}
}おわりに
お疲れ様でした!実装できましたか?
小さな工夫で元々スタイリッシュなデザインが、さらにオリジナル感たっぷりのデザインに仕上がります。ぜひ試してみてください!